Diabetes, Blindheit und Technologie
Kürzlich hatte ich das Vergnügen, Diana Drossel kennenzulernen. Sie ist Diabetesberaterin, hat seit ihrer Kindheit Typ-1-Diabetes und lebt seit über 40 Jahren mit Erblindung. Und sie ist der Meinung, dass Technologie der Schlüssel zum Erfolg ist. Vorausgesetzt Barrierefreiheit wird umgesetzt.
Digitalisierung hilft blinden Menschen, Barrieren zu überwinden und sie bei der Diabetes-Therapie unterstützt. Mit Smartphones und speziellen Apps können auch blinde Menschen den aktuellen Blutzuckerspiegel messen und ihre Diabetes-Therapie verwalten. Diana benutzt die Dexcom G5- und G6-Apps auf ihrem Android-Handy und hat inzwischen eine DiY-Loop.
Leider gibt es immer noch eine Menge Arbeit, die getan werden muss. Es gibt aktuell keine Pumpe auf dem Markt, die von blinden Menschen bedient werden kann. Zwar lassen sich CGMs nutzen, um den aktuellen Blutzucker zu erfahren und Alarme auszulösen. Aber der Verlauf bleibt den NutzerInnen verborgen.
Apps barrierefrei machen
Barrierefrei bedeutet, dass jeder Mensch die App verwenden kann, unabhängig von Einschränkungen. Das Gespräch hat mich dazu bewegt, mich mehr mit dem Thema zu beschäftigen. Unsere App funktioniert hauptsächlich visuell. Daher bedeutet bei uns Barrierefreiheit hauptsächlich Barrierefreiheit für blinde und sehbehinderte Menschen.
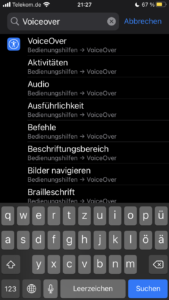
Es ist einfach zu testen, ob eine App für blinde Menschen barrierefrei ist. Die Betriebssysteme bringen jeweils ihren eigenen Screenreader mit. Bei Apple ist es VoiceOver und bei Android ist es TalkBack. VoiceOver lässt sich unter Einstellungen leicht aktivieren, beim ersten Mal muss man viermal hintereinander bestätigen. Dann ändert sich die Bedienung minimal, ist aber sofort intuitiv. Zum Beispiel muss man immer doppelt klicken. Einmal klicken liest das Element vor. Will man sich einmal den Screen von oben nach unten vorlesen lassen, macht man das so: man streicht mit zwei Fingern vertikal über den Screen. Das ist für ein erstes Ausprobieren erstmal das Wichtigste.

Die wichtigsten Änderungen waren einfach
Bei solch einem Test wird schon deutlich, worauf man in der Entwicklung achten muss: die Alt-Texte der Elemente müssen sinnvoll belegt sein. Denn das ist der Inhalt, den die Screenreader vorlesen. Verwendet man lediglich Standardelemente, ist es sehr einfach, eine barrierefreie App zu entwickeln. Denn die Elemente funktionieren „von Haus aus“ einwandfrei mit den Screenreadern. Lediglich bei customized Elementen muss man extra bei der Entwicklung auf die Kompatibilität der Screenreader achten.
Aber natürlich sollte eine App nicht nur irgendwie nutzbar sein, was leider schon viele Diabetesapps auch von namenhaften Herstellern nicht erfüllen. Sie sollte auch gut nutzbar sein.
Was bei uns auffiel ist, dass Icons und Buttonbeschriftung häufig redundant sind. Für Sehende ist das gewollt. Denn es entspricht gutem UX-Design Buttons nicht unbeschriftet zu lassen. Nutzt man aber den Screenreader, ist es nervig, Alles doppelt vorgelesen zu bekommen. Es lässt sich aber technisch lösen, dass die Icons nicht mitgelesen werden.
Erweiterte Funtionalität bei Barrierefreiheit
Auch habe ich gelernt, dass es noch viele weitere praktische Funktionalität der Screenreader gibt. So können die Nutzer konfigurieren, in welcher Detailtiefe ein Screen vorgelesen wird. Hier sollte man auch die eigene App mal testen, ob bei weniger Detailtiefe nicht wichtige Elemente übersehen werden.
Ein weiteres gern genutztes Feature ist das „Kontrollrad“, was ich so für Sehende nicht kenne. Mit einer besonderen Geste lässt sich eine Art Hamburgermenü öffnen, das Spezialfunktionen enthält. Beispielsweise kann man sich bei google maps über dieses Rad die Sehenswürdigkeiten der angezeigten Karte vorlesen lassen. Hier macht es Sinn, sich von blinden Menschen Input über sinnvolle Funktionen geben zu lassen. Und natürlich auch die obligatorischen UX-Tests mit mehreren Iterationen durchzuführen.
Fazit
Während Barrierefreiheit schon lange in unserem Backlog lag, war ich immer etwas verunsichert, wie wir an das Thema herangehen sollten. Als ich erfahren habe, dass es im Grunde pro Betriebssystem nur einen Standard-Screenreader gibt, der auch schon bei mir läuft, war ein erster Probelauf einfach. Dann ließen sich die ersten Anforderungen sofort in JIRA-Tickets gießen. Für weitere Fragen hat mir Diana Drossel netterweise Rede und Antwort gestanden. Nun steht die Umsetzung an, und dann ein strukturierter Nutzertest mit einer nicht-sehenden Person. Ich bin überrascht, wie einfach Barrierefreiheit zu testen und umzusetzen ist.
Weitere Links zu Barrierefreiheit bei Handys
Tipps für blinde Menschen mit Diabetes von Diana Drossel http://blindentips.de/
Wie man bei iPhone und Android die Screenreader aktiviert und verwendet: https://blog.deinhandy.de/talkback-und-voiceover-so-funktionieren-die-screenreader#so